We’ll walk through creating string operations in Flutter that perform various string operations such as calculating the length of a string, converting it to uppercase and lowercase, and reversing it. We’ll provide step-by-step instructions along with the complete code.
Table of Contents

Prerequisites
Before you start, ensure you have Flutter installed on your system. If not, you can follow the official Flutter installation guide to set it up.
Step-by-Step Guide
Flutter Project – string operations in Flutter
Open your terminal or command prompt, navigate to your desired directory, and run the following command:
flutter create string_operations_app
Navigate into the project directory:
cd string_operations_app
Update main.dart
Open the lib/main.dart file and replace its content with the following code:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'String Operations',
home: StringOperationsScreen(),
);
}
}
class StringOperationsScreen extends StatefulWidget {
@override
_StringOperationsScreenState createState() => _StringOperationsScreenState();
}
class _StringOperationsScreenState extends State<StringOperationsScreen> {
final _controller = TextEditingController();
String _inputText = "";
String _lengthResult = "";
String _uppercaseResult = "";
String _lowercaseResult = "";
String _reverseResult = "";
@override
void dispose() {
_controller.dispose();
super.dispose();
}
void _performOperations() {
setState(() {
_inputText = _controller.text;
if (_inputText.isNotEmpty) {
_lengthResult = "Length: ${_inputText.length}";
_uppercaseResult = "Uppercase: ${_inputText.toUpperCase()}";
_lowercaseResult = "Lowercase: ${_inputText.toLowerCase()}";
_reverseResult = "Reversed: ${_inputText.split('').reversed.join()}";
} else {
_lengthResult = "";
_uppercaseResult = "";
_lowercaseResult = "";
_reverseResult = "";
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('String Operations'),
),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
controller: _controller,
decoration: InputDecoration(
labelText: 'Enter a string',
),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _performOperations,
child: Text('Perform Operations'),
),
SizedBox(height: 20),
if (_lengthResult.isNotEmpty) Text(_lengthResult),
if (_uppercaseResult.isNotEmpty) Text(_uppercaseResult),
if (_lowercaseResult.isNotEmpty) Text(_lowercaseResult),
if (_reverseResult.isNotEmpty) Text(_reverseResult),
],
),
),
);
}
}
What code Said – string operations in Flutter
- Main Entry Point: The
mainfunction is the entry point of the Flutter application. It callsrunAppwithMyApp. - MyApp Widget: This is the root widget of the application. It sets up the
MaterialAppwith atitleand a home screen, which isStringOperationsScreen. - StringOperationsScreen Widget: This stateful widget contains the UI and logic for performing string operations. It has
TextEditingControllerto handle text input and state variables to store the results of the string operations. - _performOperations Method: When the user presses the “Perform Operations” button, this method is called. It performs the following operations on the input text:
- Calculate the length of the string.
- Converts the string to uppercase.
- Converts the string to lowercase.
- Reverses the string.
- UI Layout: The
buildmethod constructs the UI, which consists of aTextFieldfor input, a button to trigger the operations, andTextwidgets to display the results.
Run the Application – string operations in Flutter
To run the application, use the following command in the terminal:
flutter run
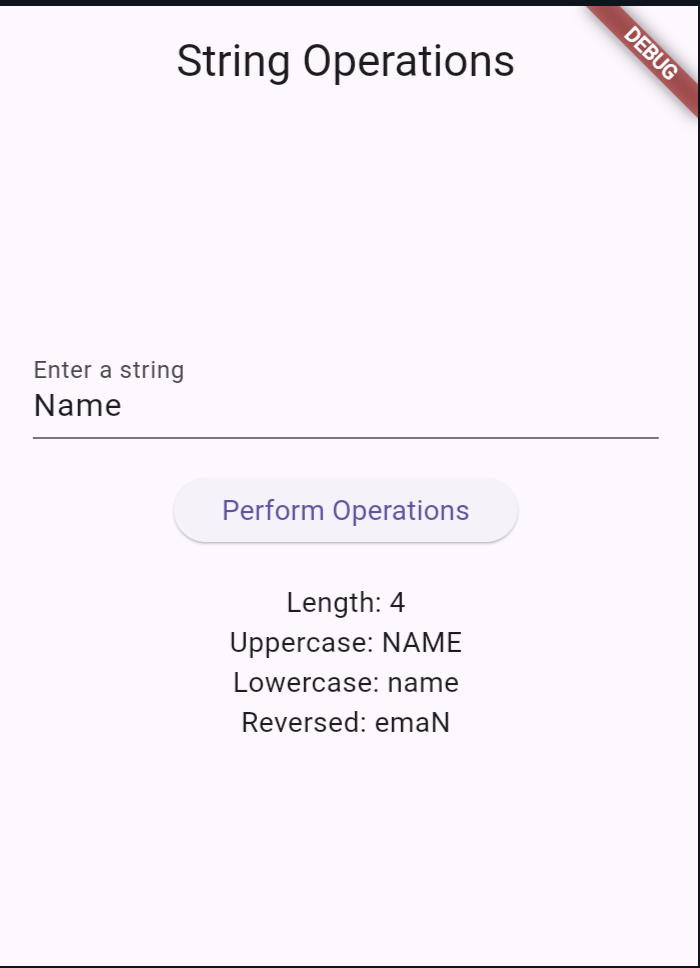
You should see a simple interface where you can enter a string, click the “Perform Operations” button, and view the results of the various string operations.
Output:

Also Read:
- A – Z Flutter Commands (With Examples)
- Write an App to Implement the Bubble Sort Algorithm in Flutter.
Conclusion
In this blog, we’ve created a simple Flutter app that performs basic string operations. This example covers Dart’s text input handling, state management, and basic string manipulations. You can enhance this app by adding more string operations or improving the UI.
