In this guide, we will explore a key design element on how to add search bar in appbar to a container in Flutter. By the end of this tutorial, you’ll have a clear understanding of how to leverage this feature to create attractive search bar.
Table of Contents
Basic UI Structure with Flutter’s Align Widget and Styled Search Box
In Flutter, Align widget plays a crucial role in positioning UI elements like search bar in appbar within the interface. It’s commonly used to align child widgets within its container based on specified alignment parameters.
Let’s dissect a code snippet that employs the Align widget to position a search box within a container.

Align Widget
The Align widget positions its child widget at the bottom center of the screen, ensuring the contained UI is placed at that location.
Container Widget
- It defines a box with specific dimensions (58 in height and 300 in width).
- A padding of 15 pixels surrounds the box.
- A
BoxDecorationis applied to style the box.colorattribute sets the background color to white.borderRadiusgives rounded corners with a radius of 25.boxShadowcreates a shadow effect under the box for depth perception.
TextField Widget
- This widget represents the search box.
textInputActiondefines the keyboard’s behavior; in this case, it’s set to trigger the search action.decorationattribute configures the box’s appearance when not focused and when focused.enabledBorderspecifies the border when the box is not in focus (white color).focusedBorderchanges the border appearance when the box is in focus (red color).suffixIconsets the search icon at the end of the input field.contentPaddingadds internal padding to the text field.hintTextdisplays the placeholder text ‘Search’.
onChanged Function
A callback function that triggers when the text within the search box changes. In this code, it seems to update a business list using a debouncer for smooth search operations.
Here’s a our full code snippet to achieve this:
Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 58,
width: 300,
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
color: Colors.white, // Set the background color to white
borderRadius:
BorderRadius.circular(24), // Rounded corners for the container
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5), // Shadow color
spreadRadius: 3,
blurRadius: 3,
offset: Offset(0, 3), // Adjust shadow position as needed
),
],
),
child: TextField(
textInputAction: TextInputAction.search,
controller: widget.searchController,
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(25.0),
borderSide: BorderSide(
color: Colors
.white, // Set to white to match the container background
),
),
suffixIcon: InkWell(
child: Icon(Icons.search),
),
contentPadding: EdgeInsets.all(5.0),
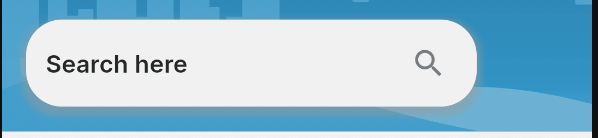
hintText: 'Search here',
hintStyle: Theme.of(context)
.textTheme
.titleMedium
?.copyWith(fontSize: 16)),
onChanged: (string) {
setState(() {
//you can check here your query length with onchanged logic
string.length < 3
? context.showSnackBar(
message: "Search with more than three letters")
: null;
});
},
onSubmitted: (string) {
setState(() {
// paste your search logic here
});
FocusManager.instance.primaryFocus?.unfocus();
},
),
),
);
Understanding these widgets and their configurations is fundamental to building user interfaces with Flutter. The Align widget helps in positioning elements, while the Container and TextField widgets provide the structure and functionality for user interaction.
This code snippet demonstrates the basic structure of creating a styled search box using Flutter, combining alignment, container decoration, and input field customization to enhance the user experience.
Developers can further expand on this foundation to build more complex and interactive UIs.
Outputs:

Also Read Related Tutorials
- A RenderFlex overflowed by 36 pixels on the right using row
- How to hide debug banner from the application main page in Flutter?
Conclusion
In conclusion, integrating a search bar within the AppBar in a Flutter application offers a streamlined and user-friendly method for enabling search functionality.
The process involves leveraging key widgets such as AppBar, IconButton, and TextField to create a responsive and intuitive search feature.
By utilizing the IconButton and toggling the search bar’s visibility, users can conveniently access the search functionality. The TextField within the AppBar dynamically responds to user input, allowing for real-time query changes and immediate updates to the UI based on the search query.
The implementation discussed provides a solid foundation for incorporating a search bar within the AppBar.
However, developers can further refine and customize the search experience according to their app’s specific requirements.
This could involve enhancing the search bar’s appearance, integrating suggestions, or connecting the search functionality to backend services for comprehensive data retrieval.
