In this tutorial, we’ll explore various techniques to Customize Appbar in Flutter, along with code examples for each customization.
While Flutter provides a default AppBar, customizing it can greatly enhance the look and feel of your app.
Table of Contents

Basic AppBar – Customize Appbar in Flutter
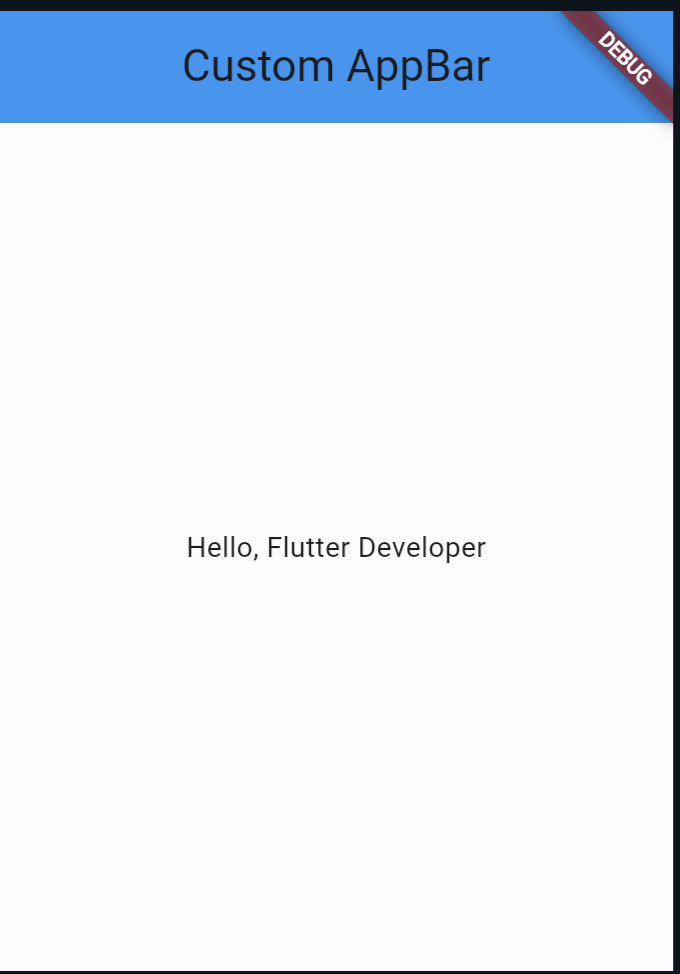
Let’s start with the basics of customizing the AppBar. Here’s a simple example of how to change the background color and add a title to the AppBar:
In this example, we’ve set the background color of the AppBar to blue and added a title “Custom AppBar”.
Output:

Adding Actions to AppBar – Customize Appbar in Flutter
Actions in the AppBar are useful for providing quick access to important features or functionalities. Here’s how you can add actions to the AppBar:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Custom AppBar'),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// Add your action here
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
// Add your action here
},
),
],
),
body: Center(
child: Text('Hello, Flutter Developer'),
),
),
);
}
}
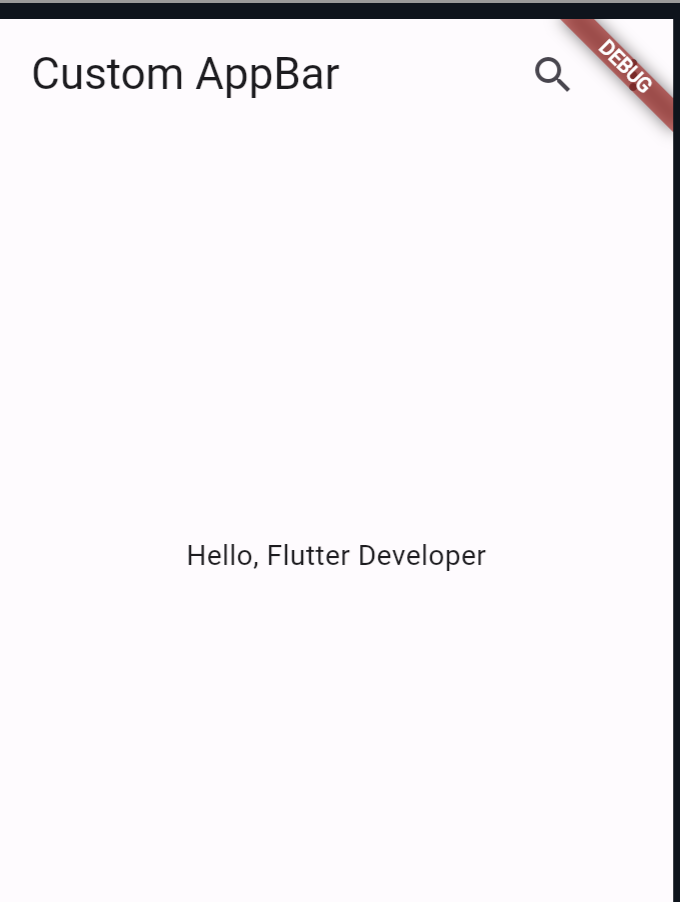
In this example, we’ve added two IconButton actions to the AppBar: a search icon and a more options icon.
Output:

Custom AppBar with Flexible Space – Customize Appbar in Flutter
Sometimes, you may want to add additional content to the AppBar, such as an image or a gradient background. You can achieve this using FlexibleSpaceBar. Here’s an example:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Custom AppBar'),
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.blue, Colors.green],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
),
),
body: Center(
child: Text('Hello, Flutter!'),
),
),
);
}
}
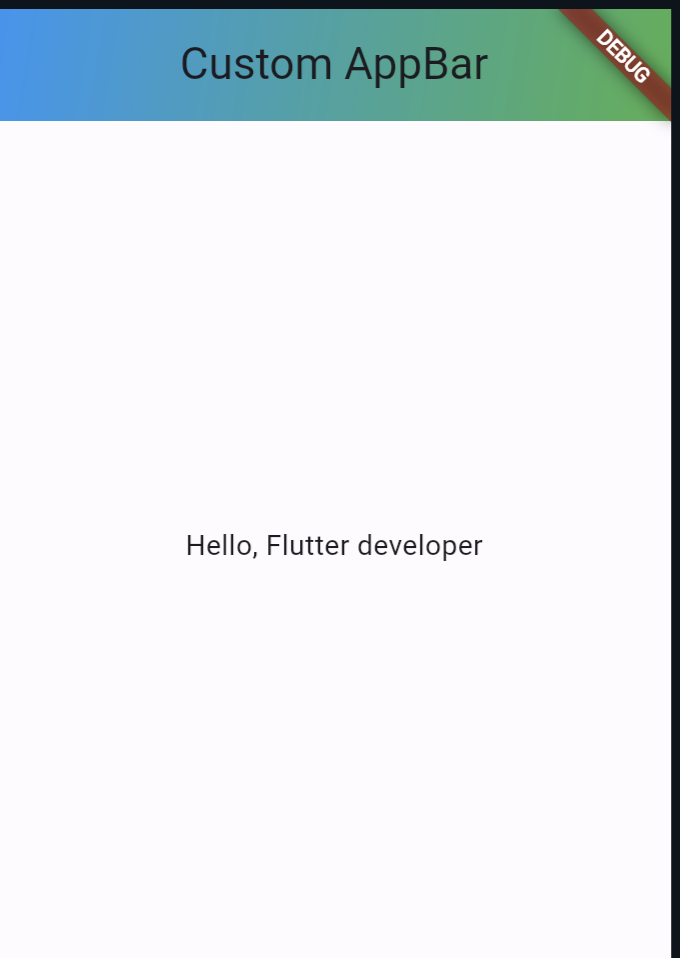
In this example, we’ve added a gradient background to the AppBar using FlexibleSpace.
Output:

Also Read:
At The End
Customizing the AppBar in Flutter offers endless possibilities to enhance the user experience of your app. Whether it’s changing colors, adding actions, or incorporating flexible spaces, you now have the knowledge to create stunning app bars tailored to your project’s needs. Experiment with these techniques and unleash your creativity in Flutter development!
You can follow the official: details of font sizes in flutter to explore more.
