In this blog, we’ll explore how to create a simple Palindrome Checker app using Flutter and Dart. This application will allow users to input text and check if it is a palindrome—a word, phrase, number, or other sequence of characters that reads the same forward and backward (ignoring spaces, punctuation, and capitalization).
Table of Contents

Why Beginners Should Understand Palindrome Checker Logic?
Understanding the logic behind palindrome checking is a great exercise for beginners for several reasons:
- Basic String Manipulation: It helps in learning how to manipulate strings, such as trimming whitespace, converting to lowercase, and removing non-alphanumeric characters.
- Logical Thinking: It enhances logical thinking and problem-solving skills, as checking for palindromes involves reversing strings and comparing them.
- State Management: It introduces basic state management concepts in Flutter, essential for creating interactive apps.
- Flutter Basics: It covers fundamental Flutter widgets and layout structures, providing a solid foundation for building more complex applications.
Setting Up the Project
To get started, make sure you have Flutter installed on your system. If not, follow the official Flutter installation guide.
Create a new Flutter project:
flutter create palindrome_checker
cd palindrome_checker
Replace the contents of lib/main.dart with the following code:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Palindrome Checker',
home: PalindromeCheckerScreen(),
);
}
}
class PalindromeCheckerScreen extends StatefulWidget {
@override
_PalindromeCheckerScreenState createState() =>
_PalindromeCheckerScreenState();
}
class _PalindromeCheckerScreenState extends State<PalindromeCheckerScreen> {
final _controller = TextEditingController();
String _result = "";
bool isPalindrome(String text) {
text = text.toLowerCase().replaceAll(RegExp(r'[^a-z0-9]'), '');
return text == text.split('').reversed.join('');
}
void _checkPalindrome() {
setState(() {
String inputText = _controller.text.trim(); // Trim whitespace
if (inputText.isEmpty) {
_result = "Enter text to check";
} else {
_result = isPalindrome(inputText)
? "Palindrome"
: "Not a Palindrome";
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Palindrome Checker'),
),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
controller: _controller,
decoration: InputDecoration(
labelText: 'Enter text',
),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _checkPalindrome,
child: Text('Check'),
),
SizedBox(height: 20),
Text(
_result,
style: TextStyle(fontSize: 20),
),
],
),
),
);
}
}
This defines the PalindromeCheckerScreen as a stateful widget, meaning it can change its state over time. The _PalindromeCheckerScreenState class manages the state of this widget.
isPalindrome Function: Checks if the input text is a palindrome. It converts the text to lowercase, removes non-alphanumeric characters, and checks if the text is equal to its reverse._checkPalindrome Function: Sets the state based on whether the input text is a palindrome or not.
The isPalindrome method of the LinkedList class is called to check if the sequence of numbers in the linked list forms a palindrome. If the linked list is a palindrome, the _result variable is set to “Palindrome”.If the linked list is not a palindrome, the _result the variable is set to “Not a Palindrome”.
setState is a method provided by Flutter to notify the framework that the internal state of the widget has changed? When setState is called, Flutter rebuilds the widget tree, which updates the UI to reflect the new state (in this case, updating the _result text).
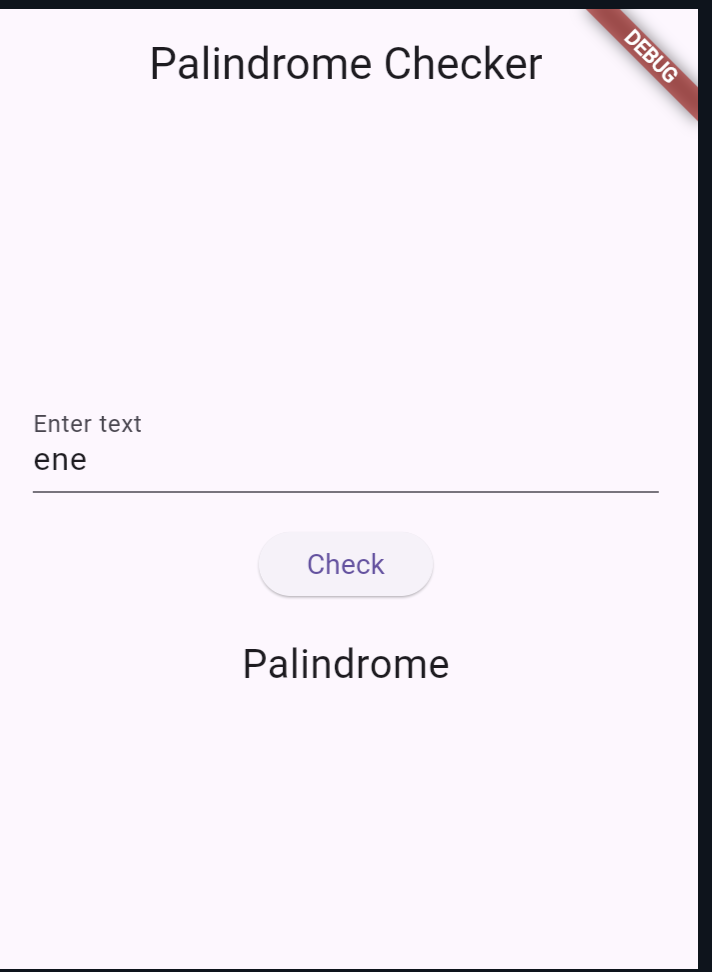
Running the App
To run the app, use the following command:
flutter runOutput:

Also Read :
Conclusion
Creating a Palindrome Checker in Flutter and Dart is a fantastic way for beginners to get started with mobile app development. It covers essential concepts such as state management, string manipulation, and UI building.
