In this tutorial, we are going learn to change Appbar Color in Flutter app using five different ways.
Customizing its color not only ensures consistency with your app’s theme but also enhances its visual appeal. Flutter empowers developers to effortlessly modify the AppBar’s color by leveraging the app’s theme, color properties, and the framework itself.
In this guide, you will get and implement the full code directly into your app. Let’s get started…
Table of Contents

5 Ways to Change Appbar Color in Flutter
In Flutter, there are several ways to change the color of the AppBar. Here are the most common methods:
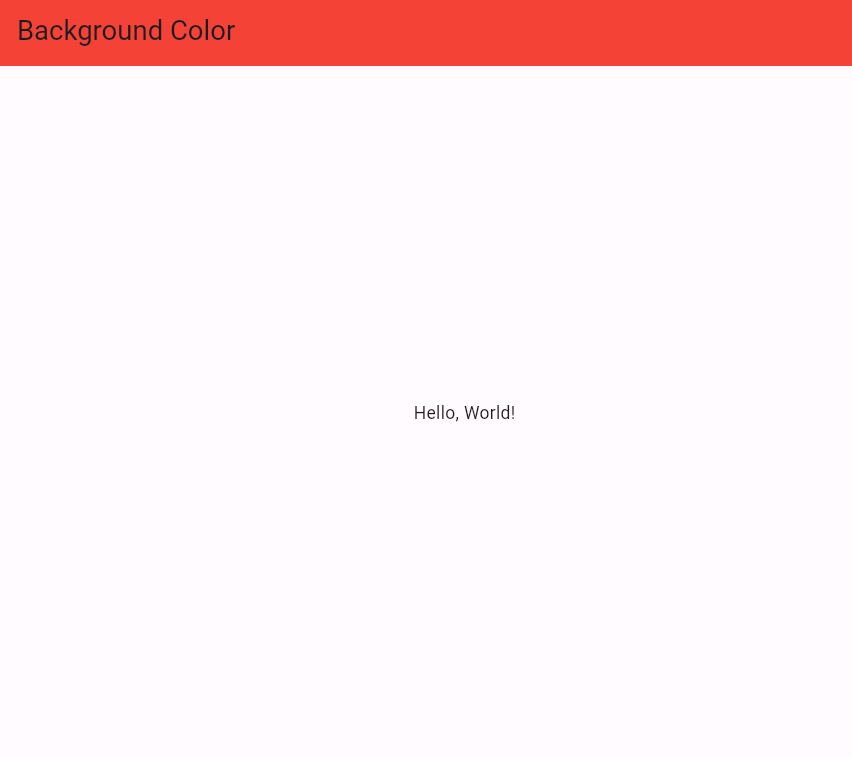
1. Change Appbar Color in Flutter- backgroundColor property
This is the most straightforward way to change the AppBar color. You can set the backgroundColor property of the AppBar widget to the desired color value.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'AppBar Color Demo',
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.red,
title: Text('Background Color'),
),
body: Center(
child: Text('Hello, World!'),
),
),
);
}
}Output

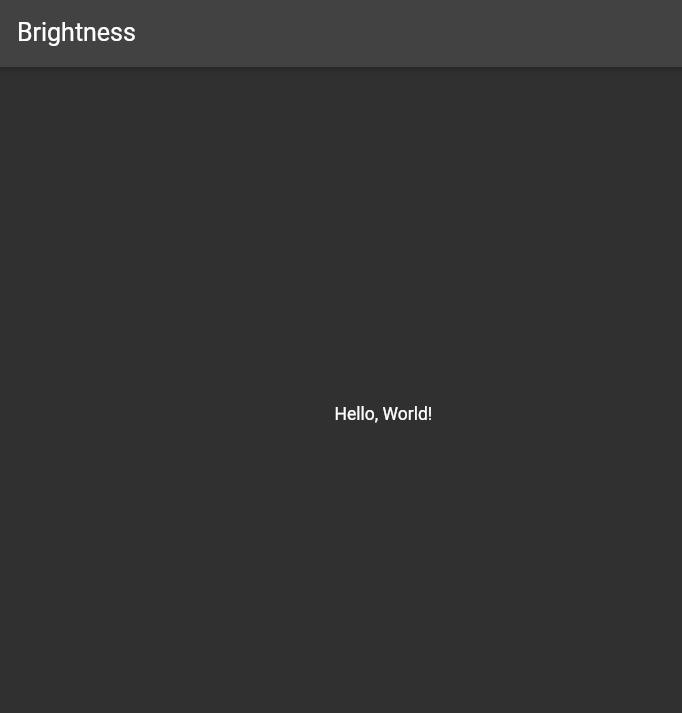
2. Using the brightness property
The brightness property of the AppBar determines whether the app bar is rendered with a light or dark color. By setting the brightness to Brightness.light or Brightness.dark, the app bar will automatically use the appropriate color based on the current theme.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'AppBar Color Demo',
theme: ThemeData(
brightness: Brightness.dark, // Set to Brightness.light for light theme
),
home: Scaffold(
appBar: AppBar(
title: Text('Brightness'),
),
body: Center(
child: Text('Hello, World!'),
),
),
);
}
}
Output

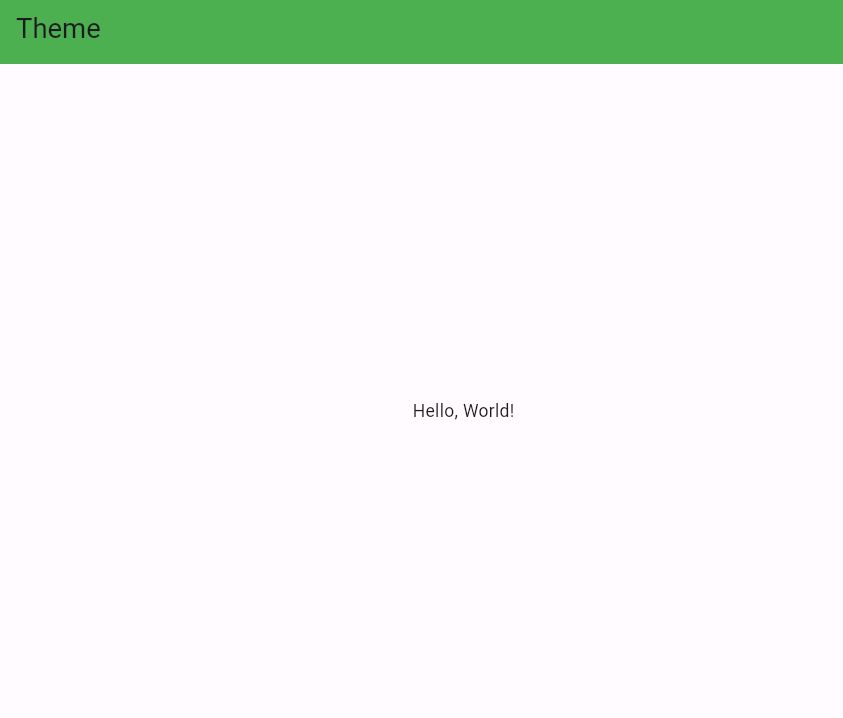
3. Using the theme property
You can also set the AppBar color by modifying the theme of your app. In your MaterialApp widget, you can define the appBarTheme property and set the color property of appBarTheme to the desired color.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'AppBar Color Demo',
theme: ThemeData(
appBarTheme: const AppBarTheme(
color: Colors.green,
),
),
home: Scaffold(
appBar: AppBar(
title: Text('Theme'),
),
body: Center(
child: Text('Hello, World!'),
),
),
);
}
}Output

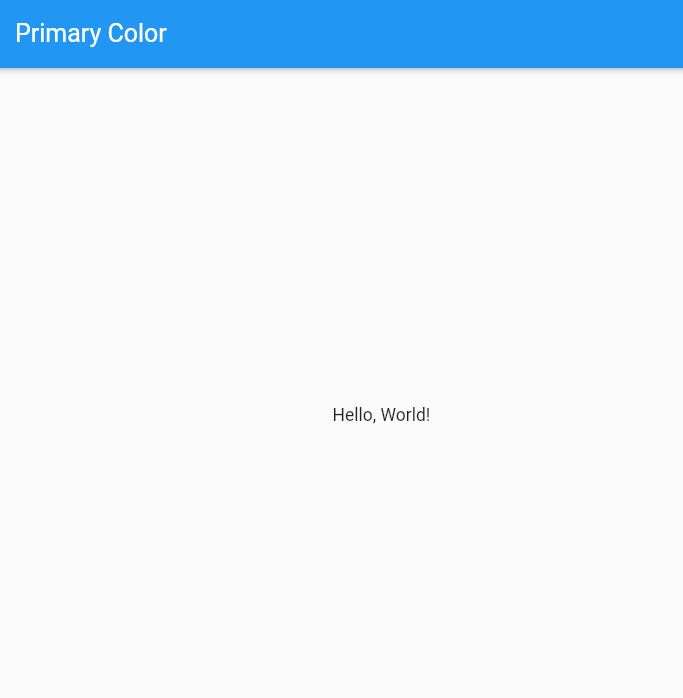
4. Using the primary and primaryColor properties
In some cases, the AppBar color is determined by the primary and primaryColor properties of the ThemeData. You can modify these properties to change the AppBar color globally.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'AppBar Color Demo',
theme: ThemeData(
primaryColor: Colors.purple,
),
home: Scaffold(
appBar: AppBar(
title: Text('Primary Color'),
),
body: Center(
child: Text('Hello, World!'),
),
),
);
}
}Output

5. Using a custom AppBar widget
If you need more control over the AppBar appearance, you can create a custom AppBar widget by extending the AppBar class and overriding the build method to customize the UI as per your requirements.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'AppBar Color Demo',
home: Scaffold(
appBar: CustomAppBar(),
body: Center(
child: Text('Hello, World!'),
),
),
);
}
}
class CustomAppBar extends StatelessWidget implements PreferredSizeWidget {
@override
Widget build(BuildContext context) {
return AppBar(
backgroundColor: Colors.orange,
title: Text('Custom AppBar'),
);
}
@override
Size get preferredSize => Size.fromHeight(kToolbarHeight);
}Output

Also Read:
- How to Center Title in Appbar in Flutter?
- How to Add Flutter Search Bar in Appbar?
- How to Fix Text Showing Above the AppBar in Flutter App?
Summary
In summary, there are multiple ways to change the AppBar color in Flutter, including using the backgroundColor, brightness, theme, primary and primaryColor properties, or creating a custom AppBar widget.
If you haven’t already installed Flutter, you can follow the official: Flutter Installation Guide. to set it up.

THANKS §