Learn to efficiently add space between rows in Flutter app’s user interface, enhancing the visual hierarchy & improving the overall layout for better UX. You can follow the official: Flutter Installation Guide. to set it up.
Table of Contents

In Flutter, you can add space between rows using various widgets and properties. Here are a few examples with code:
4 Ways to Add Space Between Rows in Flutter
1. Using SizedBox
The SizedBox widget is a simple way to add space between rows. You can specify the height (or width) to create the desired spacing.
Column(
children: [
Row(
// ... row 1 widgets ...
),
SizedBox(height: 16.0), // 16 logical pixels of vertical spacing
Row(
// ... row 2 widgets ...
),
SizedBox(height: 24.0), // 24 logical pixels of vertical spacing
Row(
// ... row 3 widgets ...
),
],
)Full code Using SizedBox
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Spacing Example',
home: Scaffold(
appBar: AppBar(
title: Text('Spacing with SizedBox'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 1'),
],
),
SizedBox(height: 16.0),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 2'),
],
),
SizedBox(height: 24.0),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 3'),
],
),
],
),
),
),
);
}
}Output:

2. Using Divider
The Divider widget draws a horizontal line between rows and can be customized with thickness, color, and spacing.
Column(
children: [
Row(
// ... row 1 widgets ...
),
Divider(height: 20.0), // 20 logical pixels of vertical spacing
Row(
// ... row 2 widgets ...
),
Divider(height: 30.0, thickness: 2.0, color: Colors.grey), // customized divider
Row(
// ... row 3 widgets ...
),
],
)Full code Using Divider
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Spacing Example',
home: Scaffold(
appBar: AppBar(
title: Text('Spacing with Divider'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 1'),
],
),
Divider(height: 20.0),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 2'),
],
),
Divider(height: 30.0, thickness: 2.0, color: Colors.grey),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 3'),
],
),
],
),
),
),
);
}
}3. Using Padding for Add Space Between Rows in Flutter
The Padding widget allows you to add padding around a child widget, which can be used to create spacing between rows.
Column(
children: [
Row(
// ... row 1 widgets ...
),
Padding(
padding: EdgeInsets.symmetric(vertical: 12.0), // 12 logical pixels of vertical spacing
child: Row(
// ... row 2 widgets ...
),
),
Row(
// ... row 3 widgets ...
),
],
)Full code Using Padding
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Spacing Example',
home: Scaffold(
appBar: AppBar(
title: Text('Spacing with Padding'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 1'),
],
),
Padding(
padding: EdgeInsets.symmetric(vertical: 12.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 2'),
],
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 3'),
],
),
],
),
),
),
);
}
}Output:

4. Using Spacer for Add Space Between Rows in Flutter
The Spacer widget is designed to add flexible spacing between widgets. It can be combined with other widgets to create spacing between rows.
Column(
children: [
Row(
// ... row 1 widgets ...
),
Spacer(flex: 1), // flexible spacing
Row(
// ... row 2 widgets ...
),
Spacer(flex: 2), // more flexible spacing
Row(
// ... row 3 widgets ...
),
],
)Full Code Using Spacer
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Spacing Example',
home: Scaffold(
appBar: AppBar(
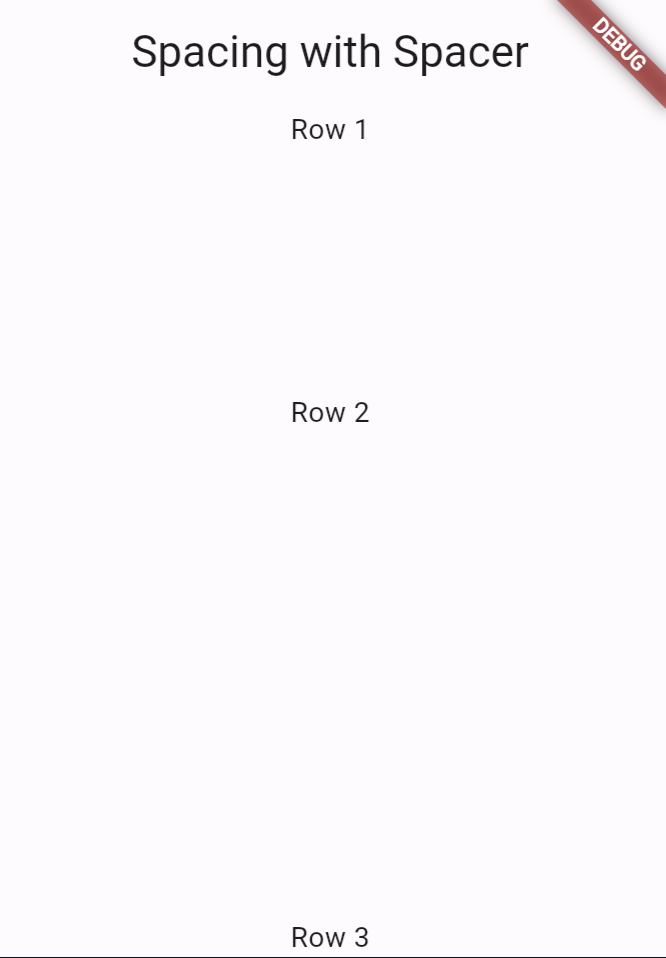
title: Text('Spacing with Spacer'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 1'),
],
),
Spacer(flex: 1),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 2'),
],
),
Spacer(flex: 2),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Row 3'),
],
),
],
),
),
),
);
}
}These are just a few examples of how to add space between rows in Flutter. The choice of which widget or approach to use depends on your specific use case and the desired layout.
Output:

Also, want to learn How to Show Custom Toast Messages in Flutter?
