In this tutorial, we’ll walk through the process of integrating Custom Fonts in Flutter with Google Fonts into the application. We’ll also provide a simple code example demonstrating how to use these fonts in your app.
Typography plays a significant role in mobile applications’ overall design and user experience. Fonts can convey emotions, guide user attention, and enhance readability.
Table of Contents

With Flutter, incorporating custom fonts from Google Fonts is a breeze, allowing you to add a touch of personalization and style to your app’s text elements.
Installation for the Custom Fonts in Flutter
Before we dive into the code, let’s ensure we have the necessary dependencies installed in our Flutter project.
To access Google Fonts, we’ll use the google_fonts package, which simplifies the process of integrating and utilizing these fonts. You can follow officials’ guidelines or follow the below process.
flutter pub add google_fontsOr,
To install the google_fonts package, add the following line to your pubspec.yaml file under the dependencies section:
dependencies:
google_fonts: ^6.2.1Now you can import it
import 'package:google_fonts/google_fonts.dart';Check your Yaml file, After adding the dependency, run flutter pub get in your terminal to fetch and install the package.
dependencies:
flutter:
sdk: flutter
google_fonts: ^2.1.0
Custom Fonts in Flutter
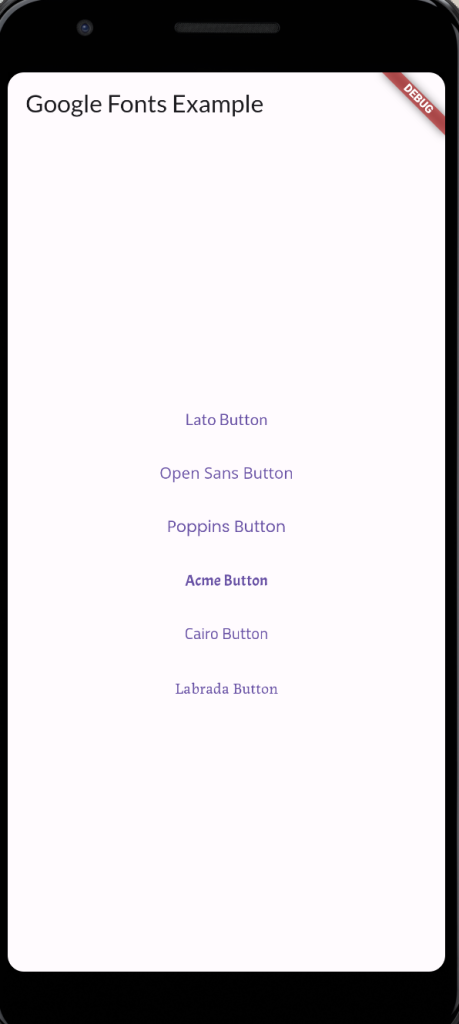
Now that we have the google_fonts package installed, let’s demonstrate how to use Google Fonts in a Flutter application. We’ll create a simple app with buttons, each styled with a different Google Font.
Example
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
textTheme: GoogleFonts.latoTextTheme(),
),
home: Scaffold(
appBar: AppBar(
title: Text('Google Fonts Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextButton(
onPressed: () {},
child: Text(
'Lato Button',
style: GoogleFonts.lato(),
),
),
TextButton(
onPressed: () {},
child: Text(
'Open Sans Button',
style: GoogleFonts.openSans(),
),
),
TextButton(
onPressed: () {},
child: Text(
'Poppins Button',
style: GoogleFonts.poppins(),
),
),
TextButton(
onPressed: () {},
child: Text(
'Acme Button',
style: GoogleFonts.acme(),
),
),
TextButton(
onPressed: () {},
child: Text(
'Cairo Button',
style: GoogleFonts.cairo(),
),
),
TextButton(
onPressed: () {},
child: Text(
'Labrada Button',
style: GoogleFonts.labrada(),
),
),
],
),
),
),
);
}
}
In this example, we’ve created a Flutter app with a MyApp widget that displays buttons styled with various Google Fonts. You can differentiate between them so easily.

- We’ve imported the
GoogleFontsclass from thegoogle_fontspackage. - In the
MaterialAppwidget, we’ve set the default text theme to use the Lato font usingGoogleFonts.latoTextTheme(). - Each
TextButtonwidget is wrapped with a different Google Font style obtained from theGoogleFontsclass.
By following these steps, you can easily incorporate Google Fonts into your Flutter application, enhancing your text elements’ visual appeal and readability.
Also, Want to learn How to Create Enum in Flutter?
Conclusion
That’s it! You’ve now learned how to integrate Google Fonts into your Flutter app. Experiment with different fonts and styles to find the perfect typographic fit for your project.
Follow the official documentation to set up Flutter: Flutter Installation Guide.
