In this tutorial, we are going to show custom toast messages in Flutter app, providing users with visually appealing and informative notifications tailored to your app’s branding.
In this guide, you need
- fluttertoast dependency
- showToast Method
Table of Contents

Steps to Show Custom Toast Messages in Flutter
To show a custom toast message in Flutter, you can use the fluttertoast package. Here are the steps to implement it:
1. Add the dependency
Add the fluttertoast dependency in your pubspec.yaml file:
Get the latest version from here.
dependencies:
flutter:
sdk: flutter
fluttertoast: ^8.0.92. Import the package
Import the fluttertoast package in your Dart file:
import 'package:fluttertoast/fluttertoast.dart';3. Use the showToast method
You can call the showToast method to display a toast message. Here’s an example:
Fluttertoast.showToast(
msg: "This is a custom toast message",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.grey,
textColor: Colors.white,
fontSize: 16.0
);msg: The text message you want to display in the toast.toastLength: The duration of the toast.Toast.LENGTH_SHORTis around 2 seconds, andToast.LENGTH_LONGis around 3.5 seconds.gravity: The position of the toast on the screen (e.g.,ToastGravity.BOTTOM,ToastGravity.CENTER).timeInSecForIosWeb: The duration of the toast for iOS and web platforms (in seconds).backgroundColor: The background color of the toast.textColor: The text color of the toast message.fontSize: The font size of the toast message.
You can customize the toast message by adjusting these parameters according to your needs.
4. Call the showToast method
Call the showToast method wherever you want to display the toast message, such as in a button’s onPressed callback or any other event handler.
ElevatedButton(
onPressed: () {
Fluttertoast.showToast(
msg: "This is a custom toast message",
// ... other parameters
);
},
child: Text('Show Toast'),
),With these steps, you can easily display custom toast messages in your Flutter application using the fluttertoast package.
5. Full Code to Display Custom Toast Messages in Flutter
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Custom Toast Example',
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Custom Toast Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
showCustomToast();
},
child: Text('Show Toast'),
),
),
);
}
void showCustomToast() {
Fluttertoast.showToast(
msg: "This is a custom toast message",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.grey,
textColor: Colors.white,
fontSize: 16.0,
);
}
}In this example:
- We import the
fluttertoastpackage at the top of the file. - We create a
MaterialAppand aScaffoldwith anAppBarand a centeredElevatedButton. - When the
ElevatedButtonis pressed, it calls theshowCustomToastmethod. - The
showCustomToastmethod uses theFluttertoast.showToastmethod to display a custom toast message with the following configuration:msg: The text message to display in the toast.toastLength: The duration of the toast (Toast.LENGTH_SHORTis around 2 seconds).gravity: The position of the toast on the screen (ToastGravity.BOTTOM).timeInSecForIosWeb: The duration of the toast for iOS and web platforms (1 second in this case).backgroundColor: The background color of the toast (grey in this case).textColor: The text color of the toast message (white in this case).fontSize: The font size of the toast message (16.0 in this case).
Related Reading:
- How to Insert Alertdialog in Flutter?
- How to Create Custom Cards in Flutter?
- How to Convert Int to Double in Flutter?
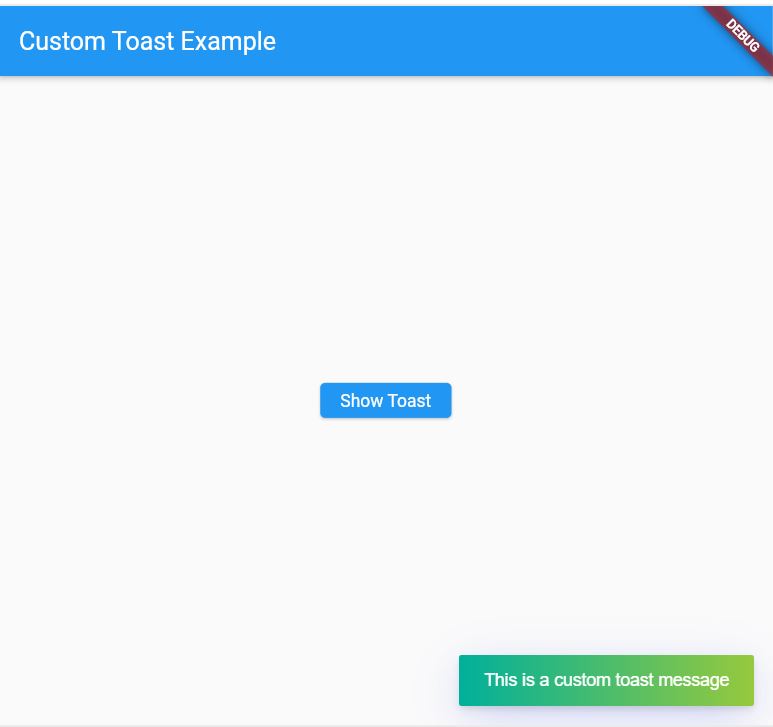
6. Output

Conclusion
At the end, when you run this example and press the “Show Toast” button, it will display a custom toast message at the bottom of the screen with the specified text, background color, text color, and font size.
Note that you need to have the fluttertoast package added to your pubspec.yaml file for this code to work.
