In this tutorial, we are going to learn to Set Drawer Header Height in Flutter with full example code and explanation.
In this guide, you are going to learn step by step process and for setting drawer height, you don’t need any dependencies. so let’s get started.
Table of Contents
Furthermore, to get basic icons for the drawer, you can simply visit Google’s Material Symbols & Icons website.

Set Drawer Header Height in Flutter – Full Code
Customize the appearance of your Flutter app’s navigation drawer by adjusting the header height to match your design preferences and create a seamless user experience.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Drawer Header Height Example',
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Drawer Header Height'),
),
drawer: Drawer(
child: Column(
children: [
DrawerHeader(
curve: Curves.linear,
margin: EdgeInsets.zero,
padding: EdgeInsets.zero,
decoration: BoxDecoration(
color: Colors.blue,
),
child: Container(
height: 150, // Set the drawer header height
child: Center(
child: Text(
'Drawer Header',
style: TextStyle(
color: Colors.white,
fontSize: 24,
),
),
),
),
),
ListTile(
leading: Icon(Icons.home),
title: Text('Home'),
),
ListTile(
leading: Icon(Icons.info),
title: Text('About'),
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Settings'),
),
],
),
),
body: Center(
child: Text('Main Content'),
),
);
}
}In this example:
- We create a
MaterialAppwith aScaffold. - Inside the
Scaffold, we have anAppBarwith the title “Drawer Header Height”. - We create a
Drawerwith aColumnchild. - Inside the
Column, we have aDrawerHeaderwith the following properties:curve: Curves.linear: Sets the animation curve for the drawer header.margin: EdgeInsets.zero: Sets the margin of the drawer header to zero.padding: EdgeInsets.zero: Sets the padding of the drawer header to zero.decoration: BoxDecoration(color: Colors.blue): Sets the background color of the drawer header to blue.child: Container(height: 150, ...): Sets the height of the drawer header to 150 and centers a text widget inside the container.
- After the
DrawerHeader, we have threeListTilewidgets representing the menu items in the drawer. - In the
bodyof theScaffold, we have a centeredTextwidget displaying “Main Content”.
Related Reading:
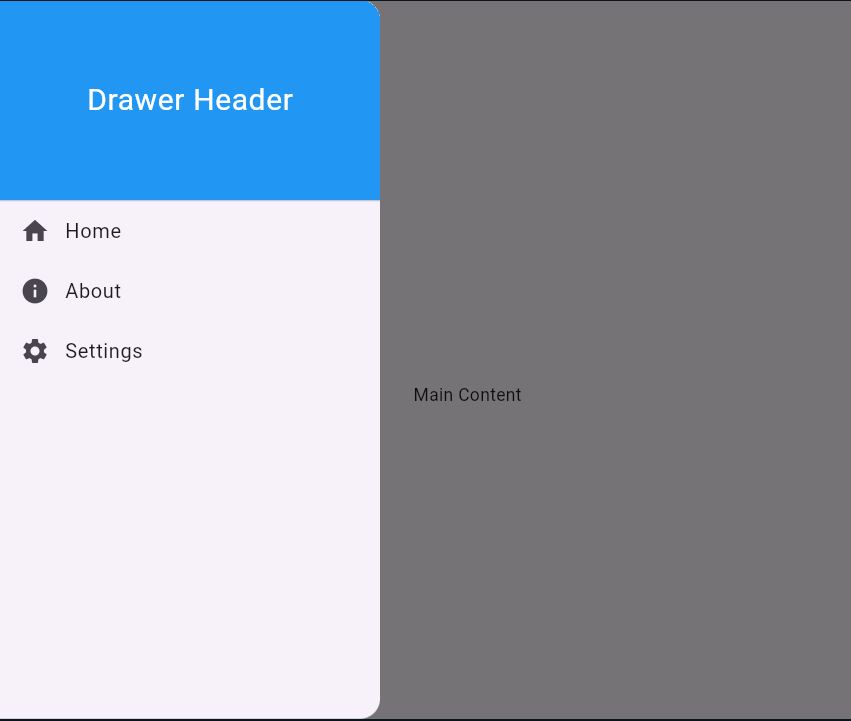
Output of Set Drawer Header Height in Flutter
When you run this code, you’ll see a drawer with a header of height 150 and three menu items underneath it.
The drawer header has a blue background color with the text “Drawer Header” centered within it.

Set Drawer Header Height in Flutter with MediaQuery
Also, Adding height and width with MediaQuery allows your UI to be more responsive across various device sizes. Let’s integrate MediaQuery to set the height and width of the DrawerHeader based on the screen dimensions.
Container(
height: screenSize.height * 0.2, // Set the drawer header height
width: screenSize.width, // Set the drawer header width
child: Center(
child: Text(
'Drawer Header',
style: TextStyle(
color: Colors.white,
fontSize: 24,
),
),
),
),
),In this modification, we obtained the screen dimensions using MediaQuery’s of() method within the build method of the HomePage widget. Then, we utilized these dimensions to set the height and width of the DrawerHeader.
By using a percentage of the screen size (e.g., screenSize.height * 0.2), the drawer header’s dimensions will adjust dynamically based on the device’s screen size.
Similarly, setting the width to screenSize.width ensures that the drawer header spans the entire width of the screen. This makes the UI more adaptable and responsive across various devices.
End of Drawer Header Height in Flutter
You can adjust the height of the drawer header by modifying the height parameter of the Container inside the DrawerHeader.
You can also customize the appearance of the drawer header by modifying the decoration parameter or adding additional widgets as children of the Container.
