In this blog post, we’ll guide you through the process of creating a stylish TextButton with rounded corners and a circle border in Flutter. You’ll learn how to add these design elements to your buttons to make them visually appealing and engaging for your users.
With our step-by-step instructions and code examples, you’ll be able to implement these design features in no time. So, let’s get started and make your Flutter app stand out with these sleek TextButtons!
Table of Contents
Process to TextButton with rounded corner and circle border in flutter
You can used style property of textButton in flutter. create rounded corner border with required color. Used style property by passing Boxstyle inside text button like this.
Error Code
final ButtonStyle buttonStyle = ButtonStyle(
padding: MaterialStateProperty.all<EdgeInsets>(const EdgeInsets.all(15)),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: const BorderSide(color: Colors.red),
),
),
);Here, we are going to create two example of textbutton style one is circular and other is rectangle.
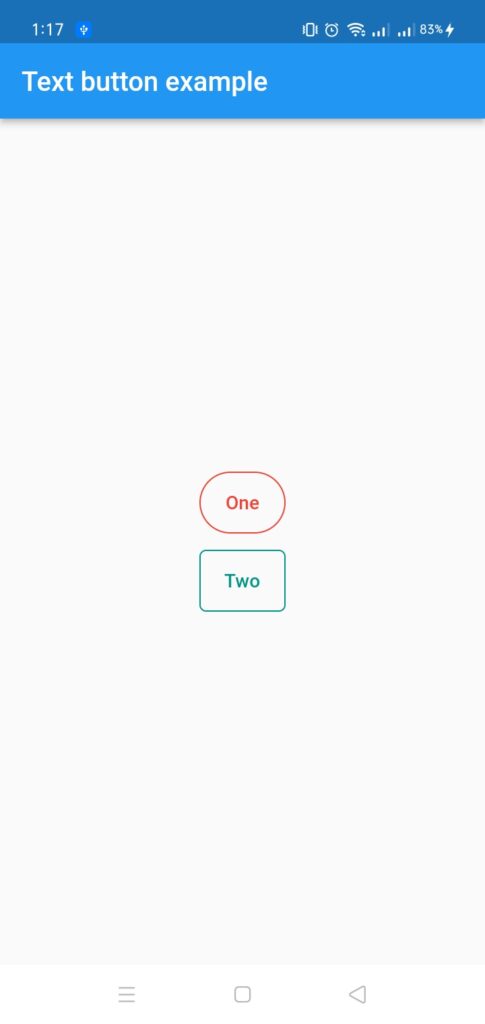
UI of example code

Related Reading:
- Horizontal scrolling in flutter inside Row
- How to Add Custom Fonts in Flutter?
- How to Add Border to Card in Flutter?
Solution Code
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Text button example'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final ButtonStyle buttonStyleCircle = ButtonStyle(
padding: MaterialStateProperty.all<EdgeInsets>(const EdgeInsets.all(15)),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30.0),
side: const BorderSide(color: Colors.red),
),
),
);
final ButtonStyle buttonStyleRect = ButtonStyle(
padding: MaterialStateProperty.all<EdgeInsets>(const EdgeInsets.all(15)),
foregroundColor: MaterialStateProperty.all<Color>(Colors.teal),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5.0),
side: const BorderSide(color: Colors.teal),
),
),
);
final TextStyle fontStyle = const TextStyle(fontSize: 14);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextButton(style: buttonStyleCircle, onPressed: () {}, child: Text("One", style: fontStyle)),
const SizedBox(
height: 10,
),
TextButton(style: buttonStyleRect, onPressed: () {}, child: Text("Two", style: fontStyle)),
],
),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}